Chỉnh sửa thiết kế
디자인 편집
- Lượt xem
- 1100
★ Cấu hình trang chủ mới nhất sẽ chứa rất nhiều nội dung trong cách bố trí chính.
Vì vậy, dù được kết nối liên kết giống với chức năng 'mỏ neo' và di chuyển thanh cuộn thì cũng có nhiều trường hợp cần sử dụng chức năng 'cố định vị trí' để cho menu được hiển ở vị trí cố định phù hợp.
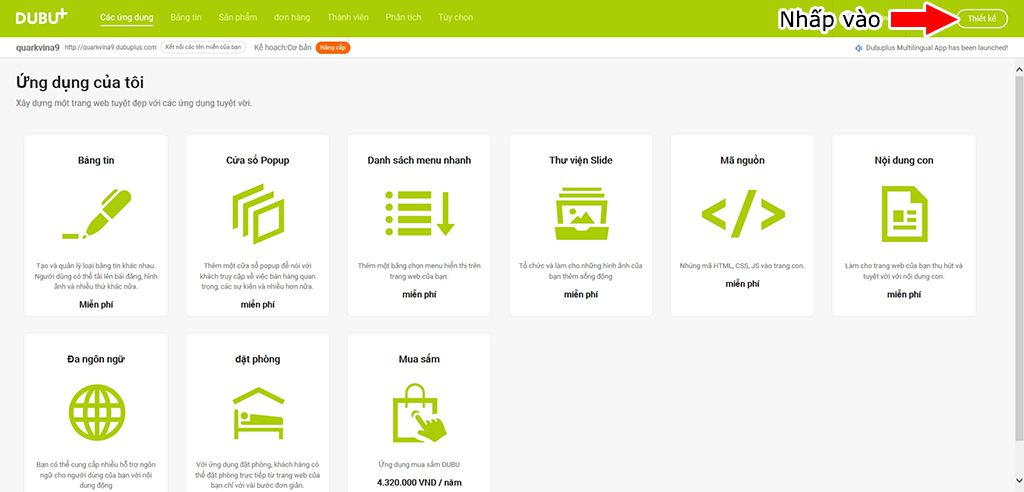
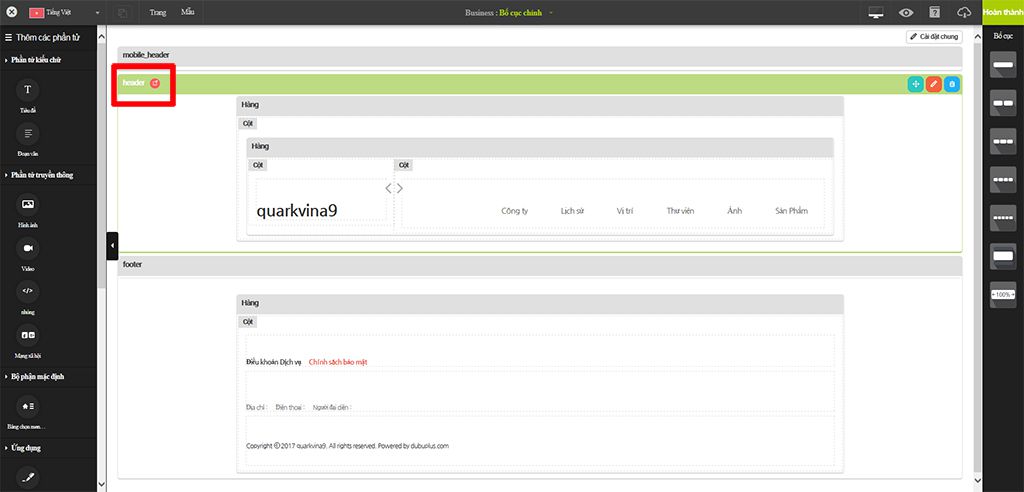
① Nhấp vào [Thiết kế]

② Chức năng [Cố định vi trí] là chức năng cho phép hiển thị cố định menu trên cùng và dưới cùng.
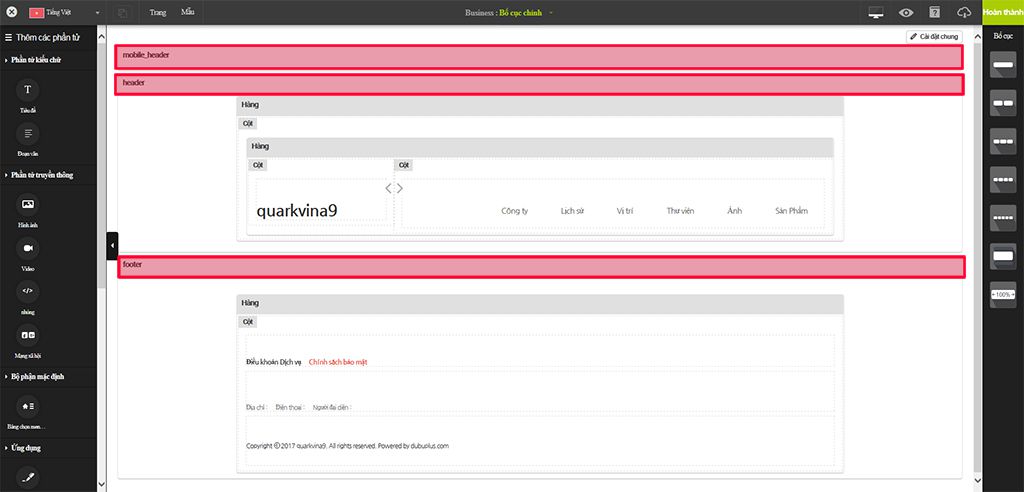
Vì vậy, có thể thêm chức năng [Cố định vị trí] ở 'header' 'mobile_header' và footer' ở khu vực menu đầu trang và cuối trang.

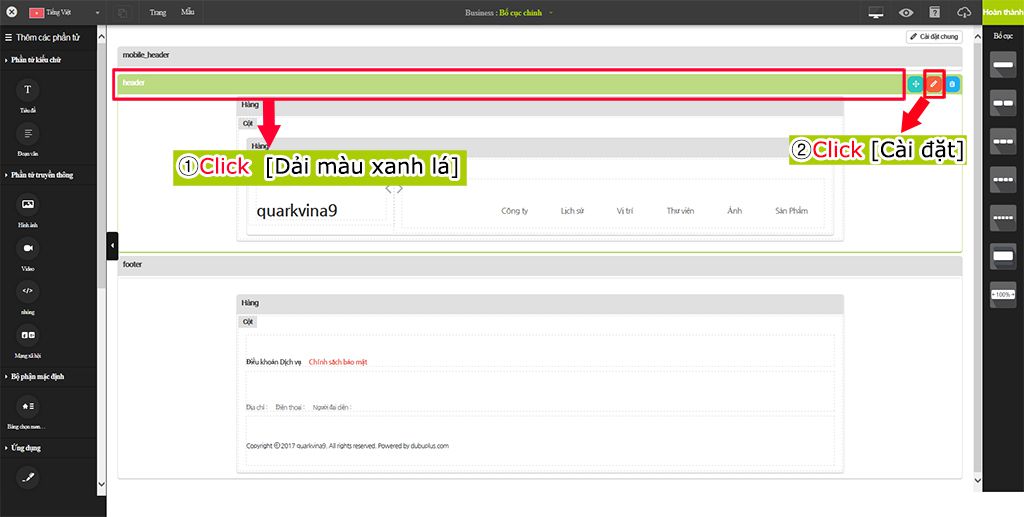
③ Tôi sẽ thử Cố định menu đầu trang. Nhấp vào [Cài đặt] của khu vực 'header'

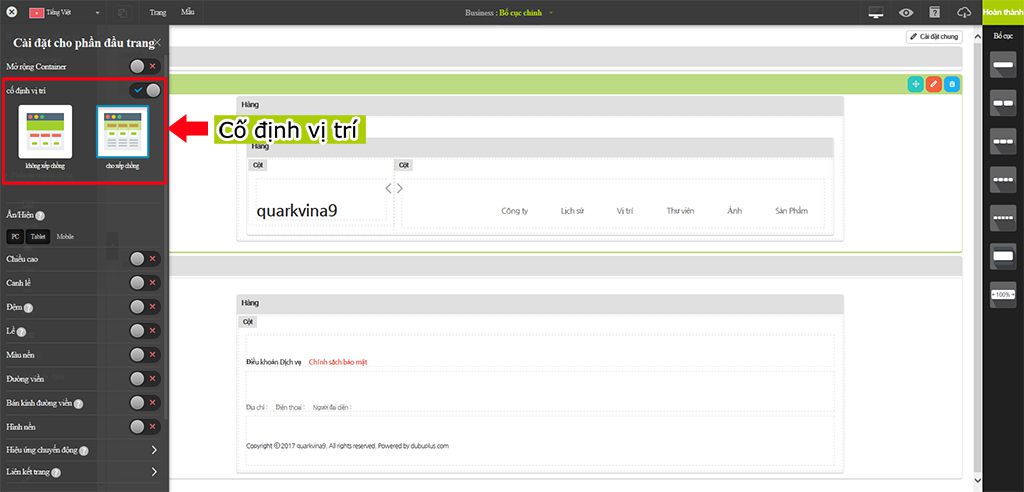
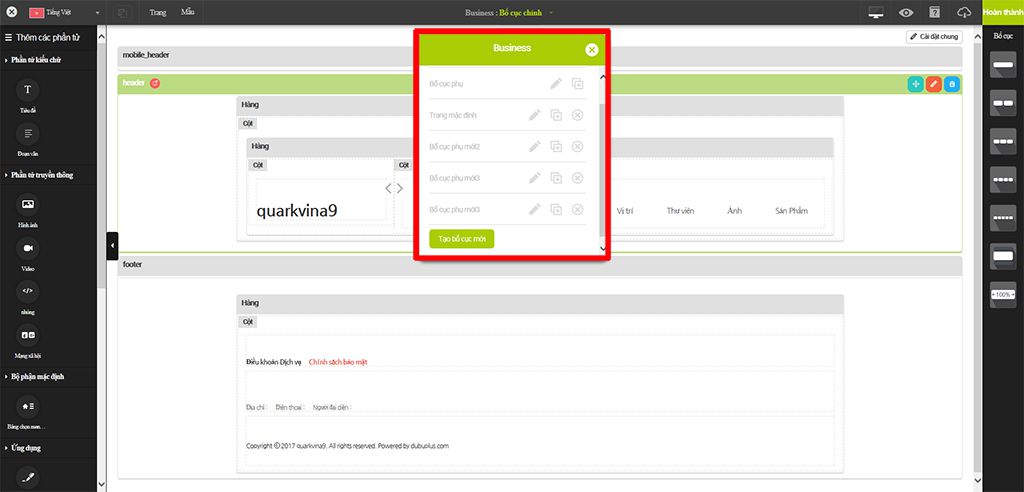
④ Sau khi mở nút của nội dung [Cố định vị trí], chọn hình thức cố định ( không xếp chồng, cho xếp chồng)

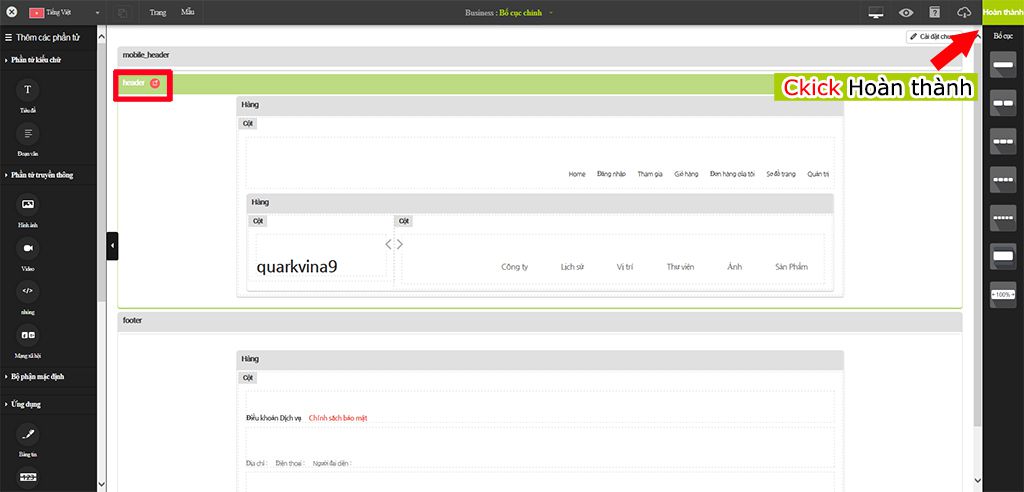
⑤ Khi cố định vị trí được thiết lập sẽ được hiển thị bằng biểu tượng màu đỏ.

⑥ Nếu đã cài đặt cho bố cục chính, hãy cài đặt tương tự cho bố cục phụ.

⑦ Nhấp [Hoàn thành]

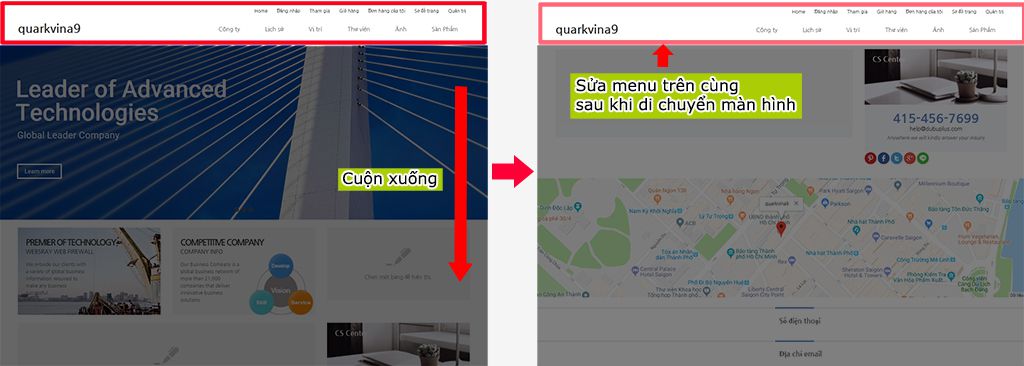
★ Kiểm tra xem chức năng [Cố định vị trí] đã được áp dụng đúng hay không?
Ngay cả khi bạn di chuyển thanh cuộn, bạn có thấy rằng 'Menu đầu trang' vẫn
cố định như màn hình bên dưới không?
Bạn thấy thế nào khi nhìn thấy trang web của mình thuận tiện hơn khi sử dung chức
năng [Cố định vị trí]?
Lưu ý: Nếu muốn cố định vị trí trên điện thoại, chỉ cần cài đặt riêng cho
phần 'Mobile_header' là được.

★ Về cơ bản Không thể cài đặt Mobile_header trên trang web đang quản lý trang chủ bằng Dubuplus.
Có thể cài đặt trên máy tính, máy tính bảng hoặc có thể khởi tạo mẫu trên điện thoại di động hoặc có thể sử dụng khi chỉnh sửa css của mẫu, phần chỉnh sửa này tham khảo file đính kèm (Thiết kế - Bên phải đầu trang 'Danh sách lưu' - 'Khởi tạo'
Tuy nhiên, bởi vì nếu khởi tạo thì tất cả thiết kết đã được tạo ra sẽ bị mất, nên bạn hãy suy nghĩ cẩn thận về vấn đề này.
Sao chép đường dẫn URL
Chọn toàn bộ đường dẫn URL bên dưới để sao chép.
Biên tập bình luận.
Enter your password to edit the post. Nhập mật khẩu để biên tập bài đăng.
xóa bình luậnXóa bài đăng
Nhập mật khẩu để xóa bài đăng.
