Home
Beginner's Guide
Creating a Website
Creating a Website
Creating a Website
Create a Website
- Attachment0
- Upvotes
- 0
- Views
- 1353
Content








★มีสองวิธีในการสร้างเพจย่อย: ใช้แอพเนื้อหาย่อยหรือใช้แอปโค้ดระหว่างทั้งสอง คุณสามารถออกแบบหน้าย่อยได้อย่างง่ายดายโดยใช้แอพเนื้อหาย่อยเพราะทุกคนสามารถสร้างหน้าย่อยได้ โดยไม่ต้องมีทักษะการออกแบบ
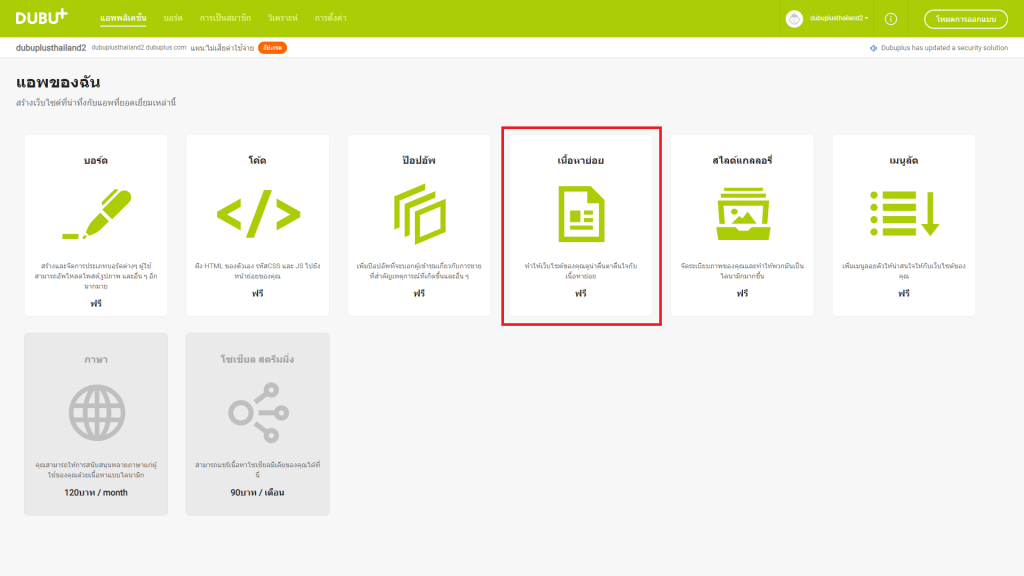
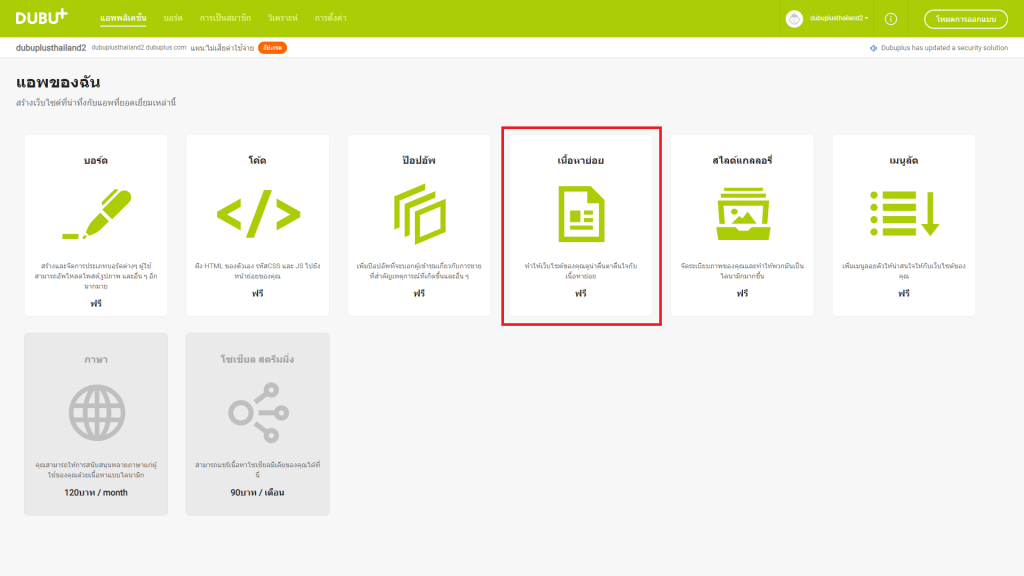
① คลิกโหมดการจัดการ>แอพของฉัน>เนื้อหาย่อย

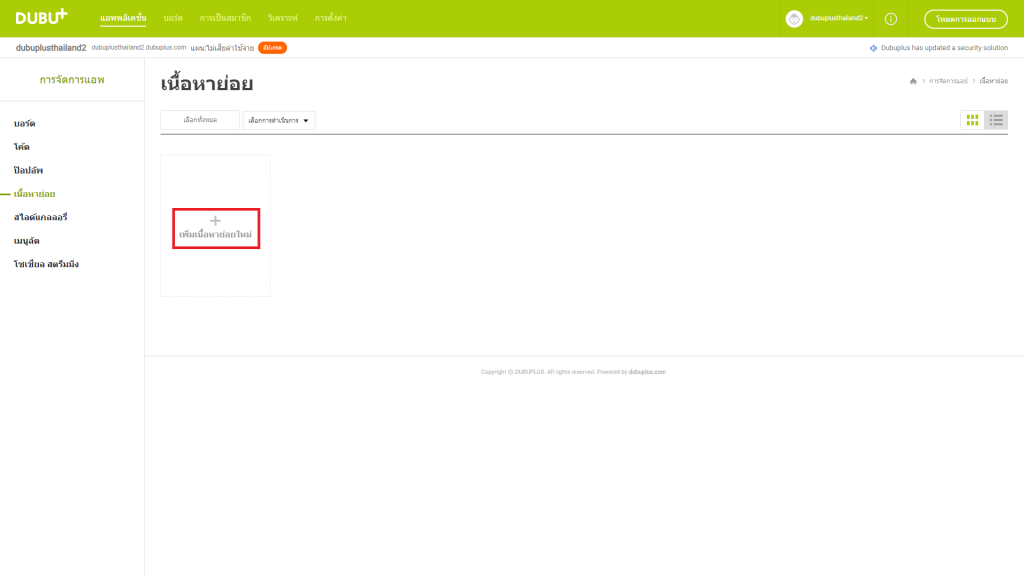
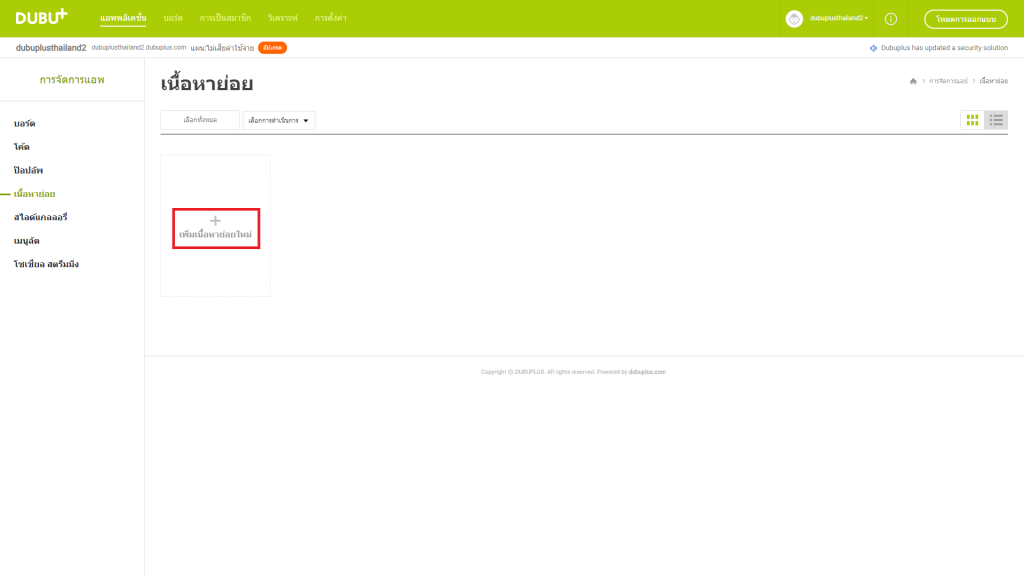
② คลิกเพิ่มเนื้อหาย่อยใหม่

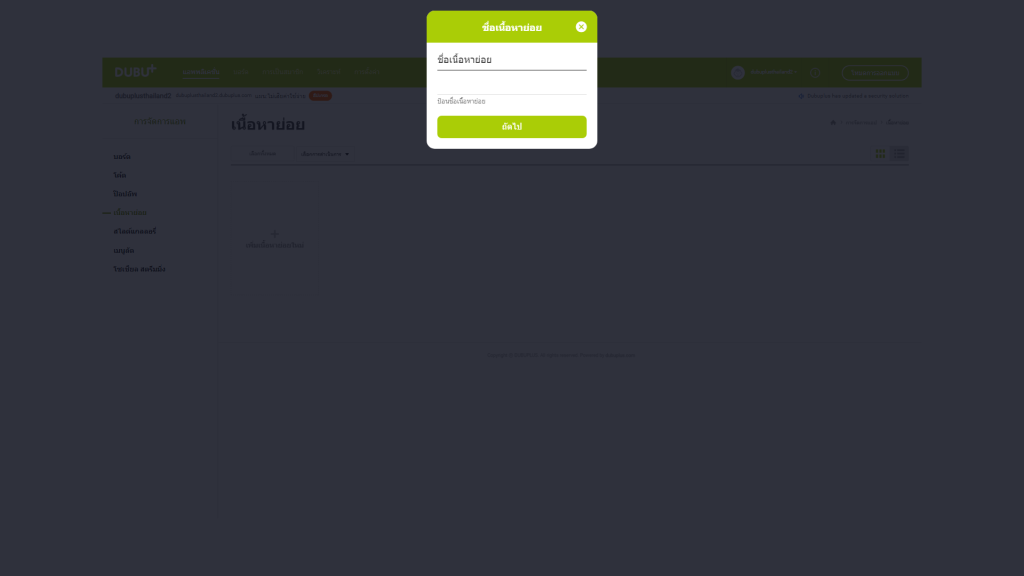
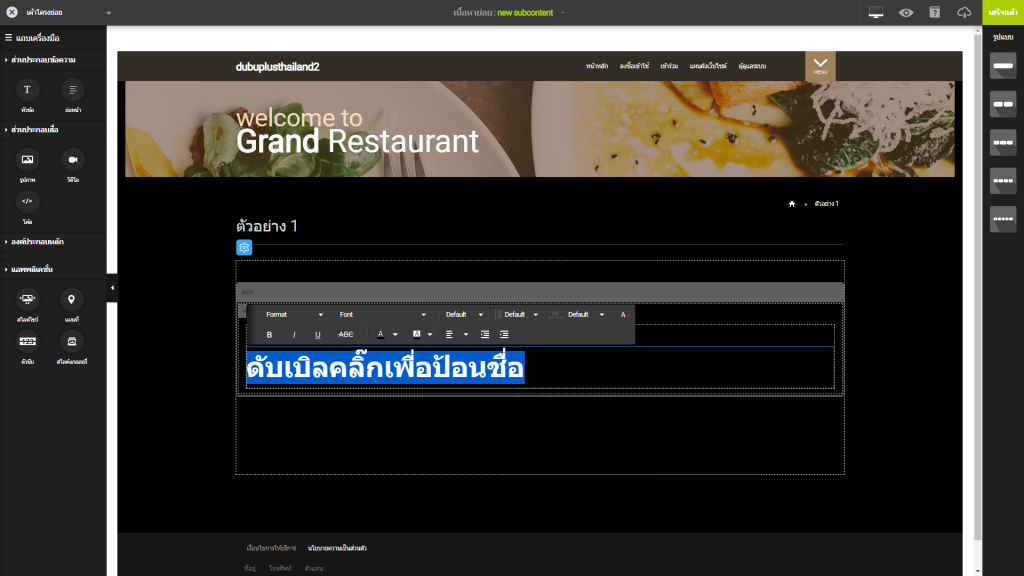
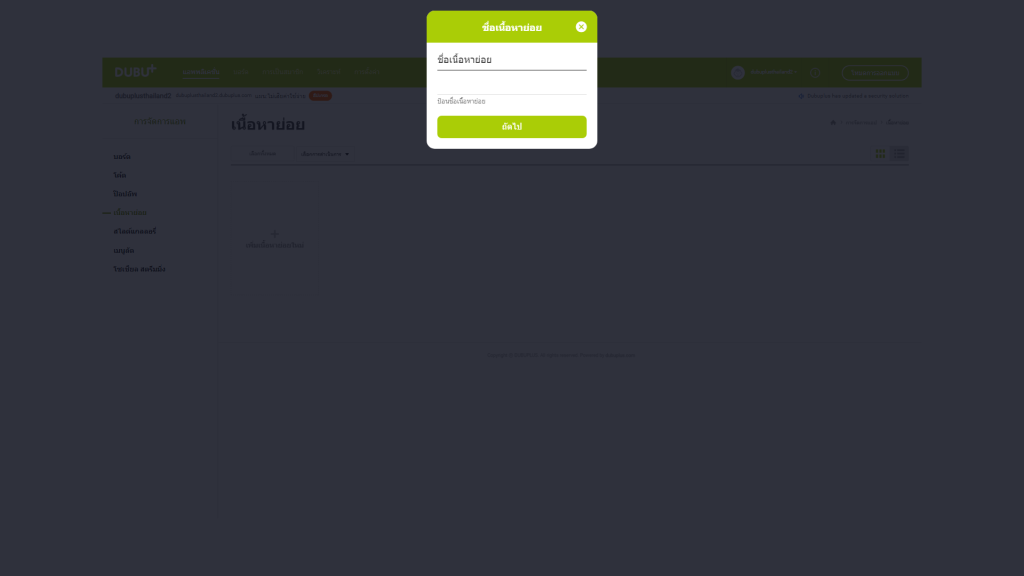
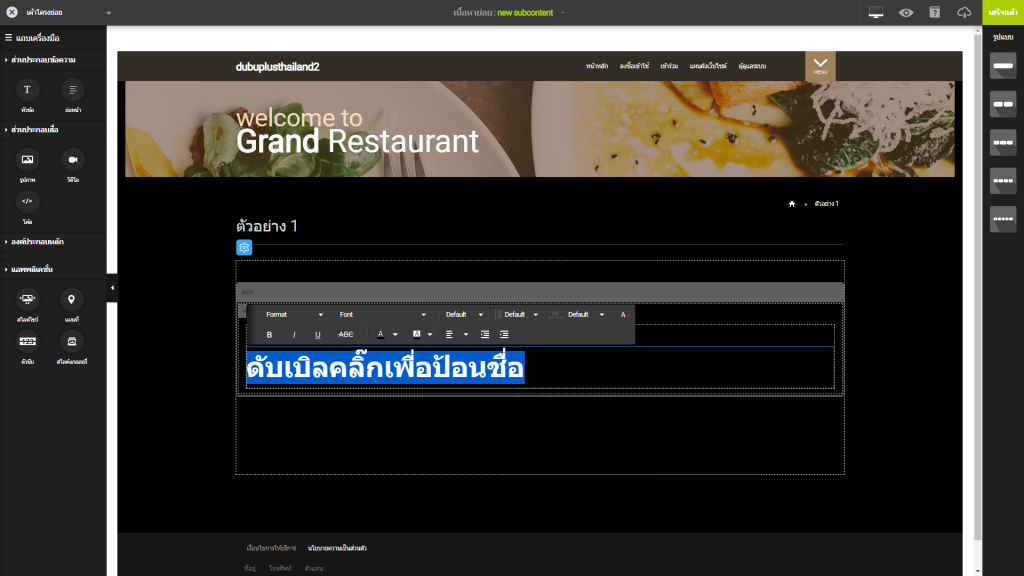
③ป้อนชื่อเนื้อหาย่อย

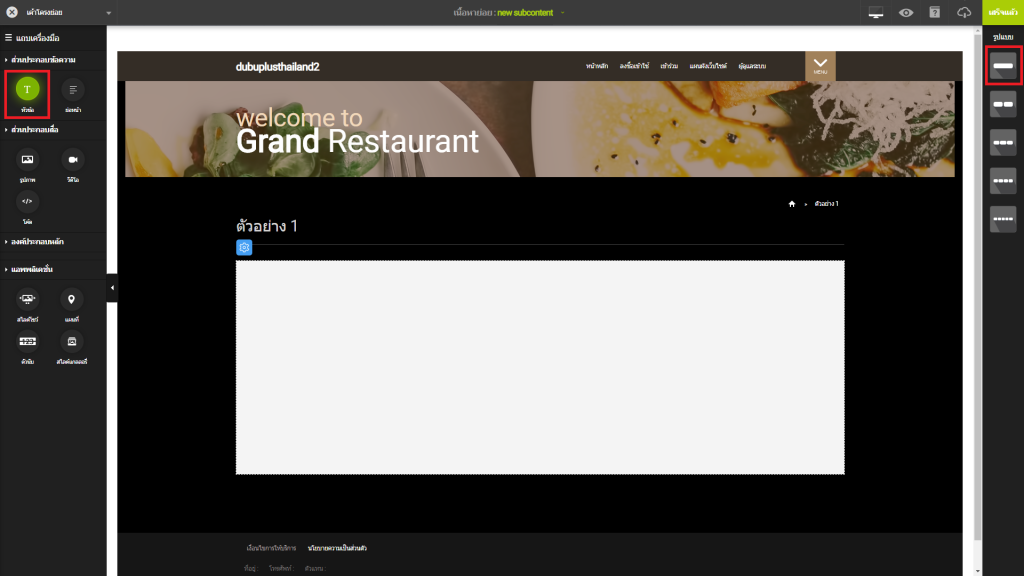
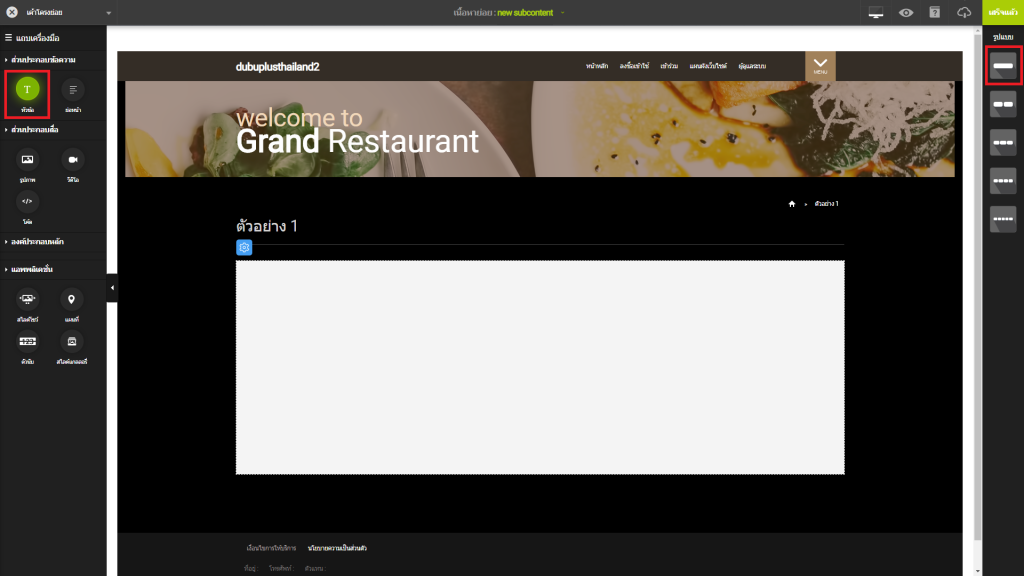
④คลิก 1 คอลัมน์แล้วลากไปยังพื้นที่ที่จะแสดงและเพิ่มองค์ประกอบหัวข้อ

⑤ ดับเบิลคลิกที่พื้นที่ข้อความและป้อนข้อความ

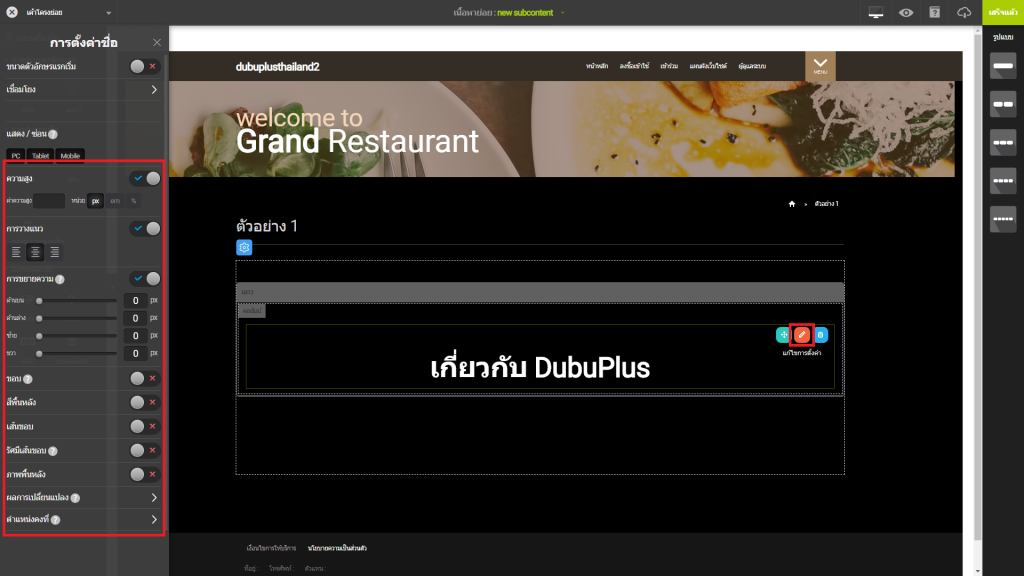
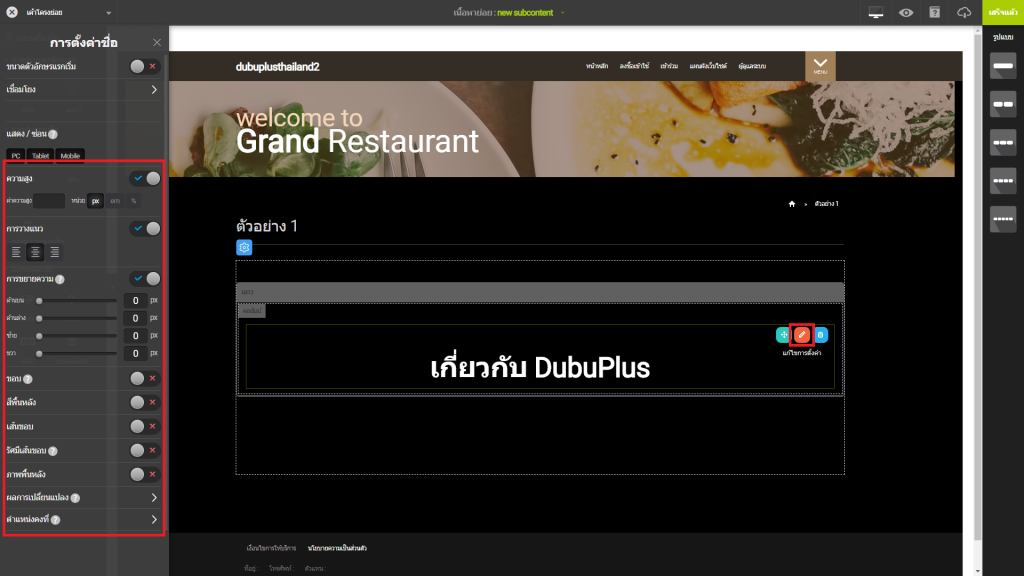
⑥ คลิกแก้ไขการตั้งค่าในองค์ประกอบหัวเรื่องและตั้งค่าการจัดตำแหน่งช่องว่างและเส้นขอบของพื้นที่หัวข้อตามการออกแบบของคุณ

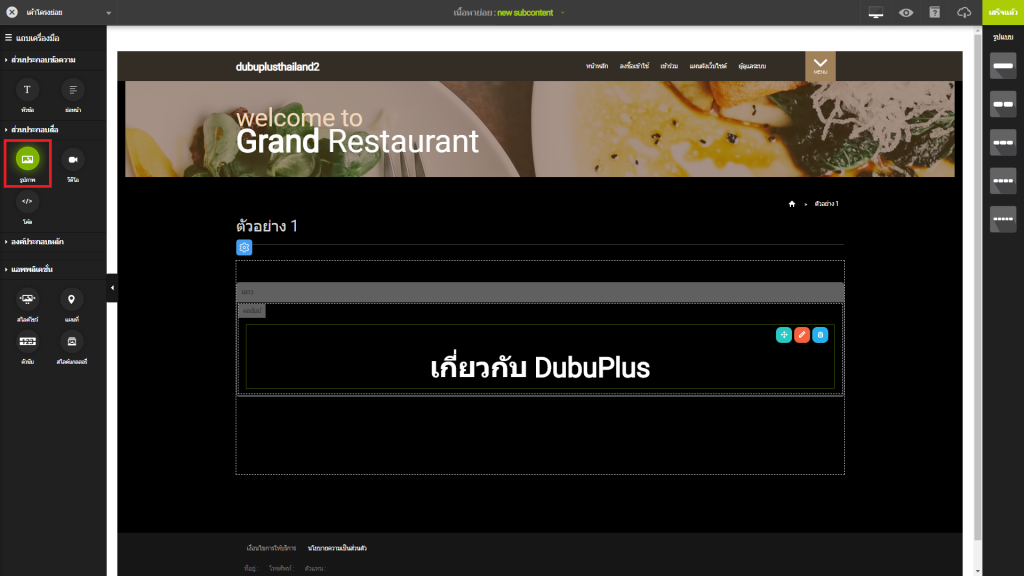
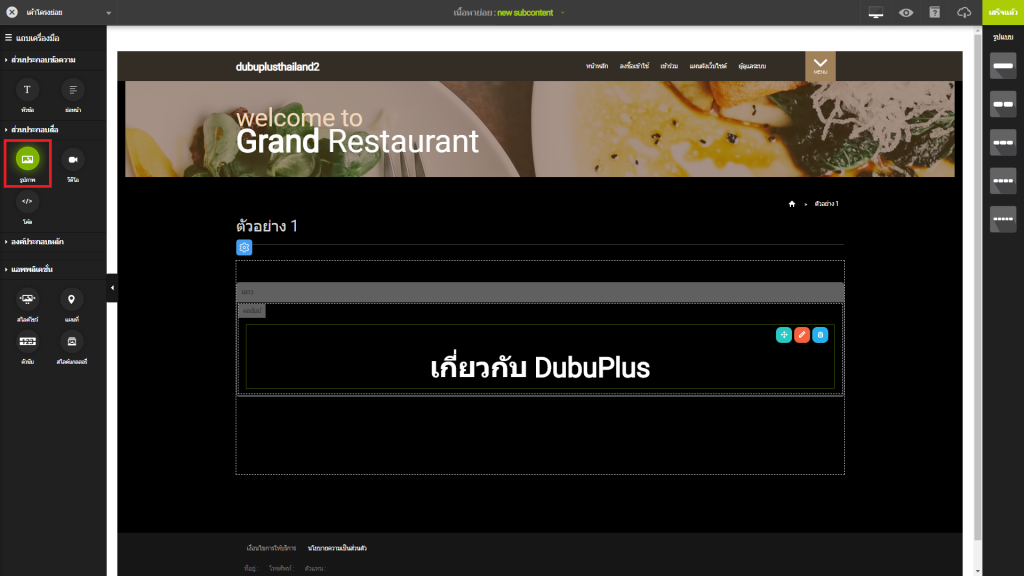
⑦ เพิ่มรูปภาพในลักษณะเดียวกัน

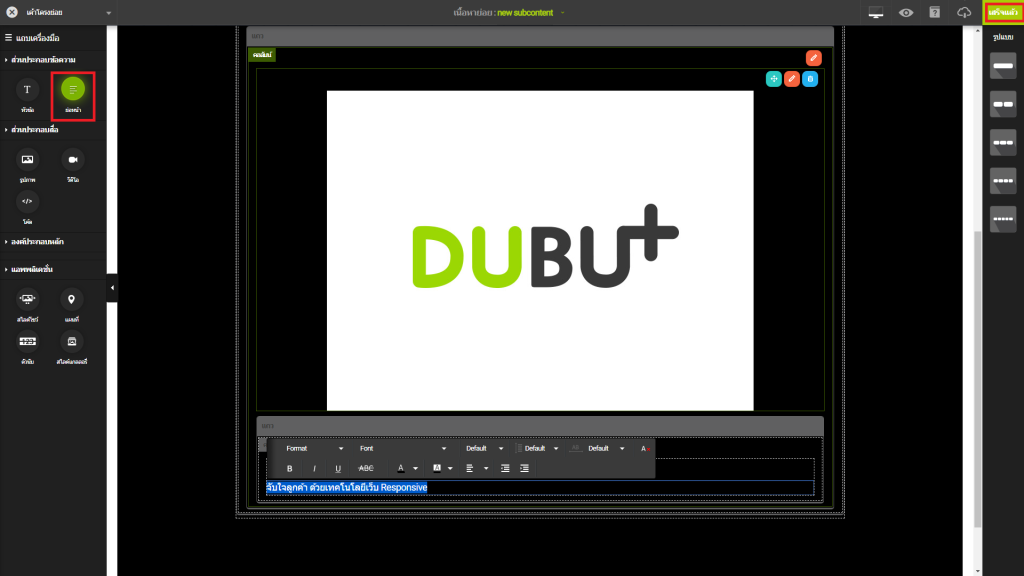
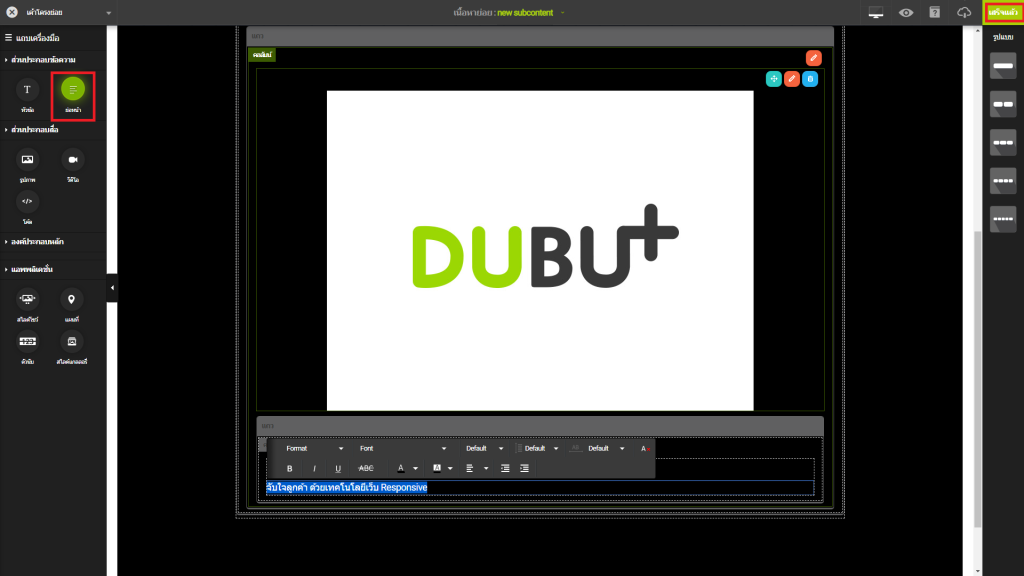
⑧ ตั้งองค์ประกอบย่อหน้าแล้วคลิกเสร็จแล้ว

(เคล็ดลับ) หากสร้างหน้าย่อยโดยสมบูรณ์ให้แสดงบนเว็บไซต์พร้อมการตั้งค่าหน้า
ดูคู่มือ>การตั้งค่าหน้าสำหรับคำอธิบายโดยละเอียดของการตั้งค่าหน้า
0
0
Copy URL
Select the entire URL below to copy.
Edit Comment
Enter your password to edit the post.
Delete CommentDelete Post
Enter your password to delete the post.
