Chỉnh sửa thiết kế
디자인 편집
- Attachment0
- Views
- 729
★ Màn hình sẽ di chuyển lên xuống theo hình thức cuộn khi chọn nội dung hoặc menu của trang web.
Các bạn đã từng thấy rồi đúng không? Chúng ta sẽ thử cài đặt mỏ neo ở vị trí đặc biệt và tạo mỏ neo có thể liên kết với ứng dung hoặc phần tử mong muốn.
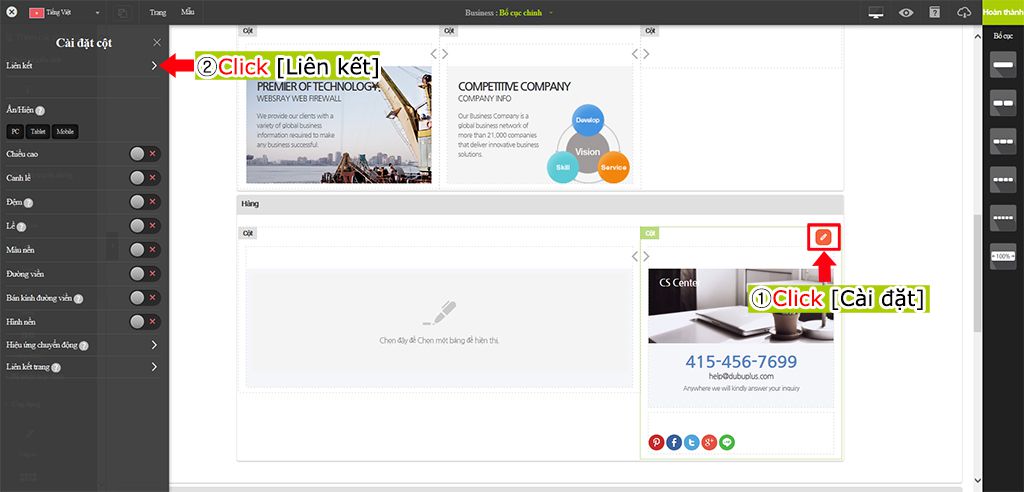
Bước 01 Cài đặt Mỏ neo
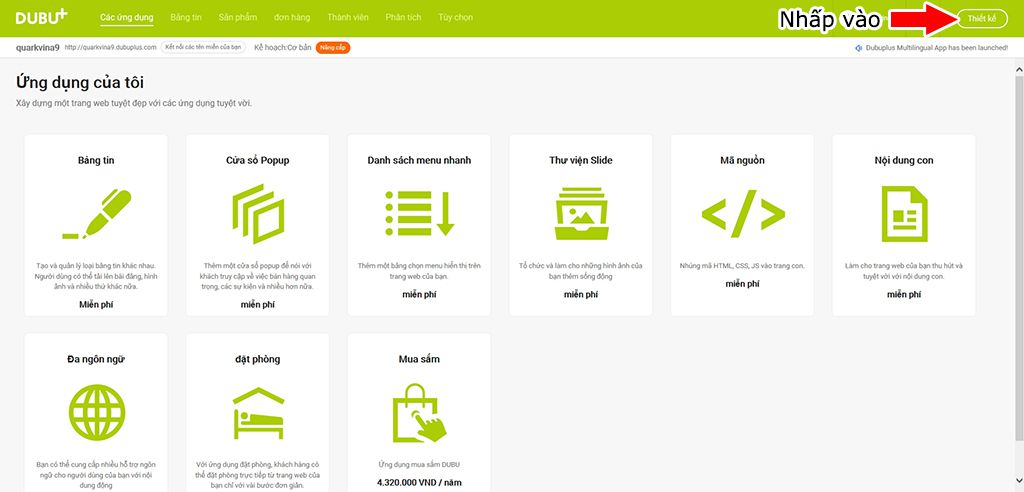
① Nhấp vào [Thiết kế]

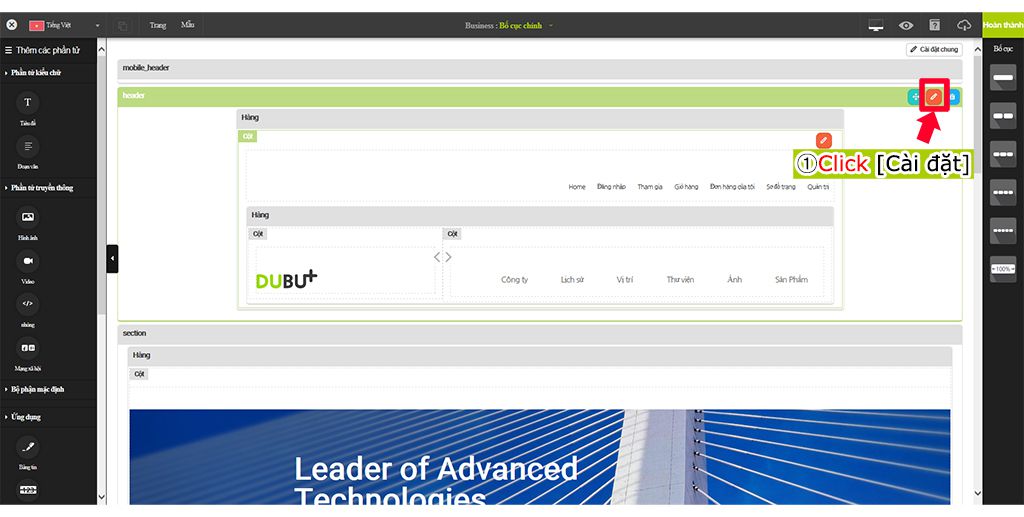
② Nhấp vào [Cài đặt] của phần tử sẽ được di chuyển bằng chức năng liên kết trang.
Chúng ta sẽ thử thêm chức năng mỏ neo ở khu vực header có phần tử [Menu trên cùng] và [Định vị]
Lưu ý: Khi nhấp vào nội dung, màn hình là hình ảnh cài đặt điểm đến được di chuyển bằng 'header'

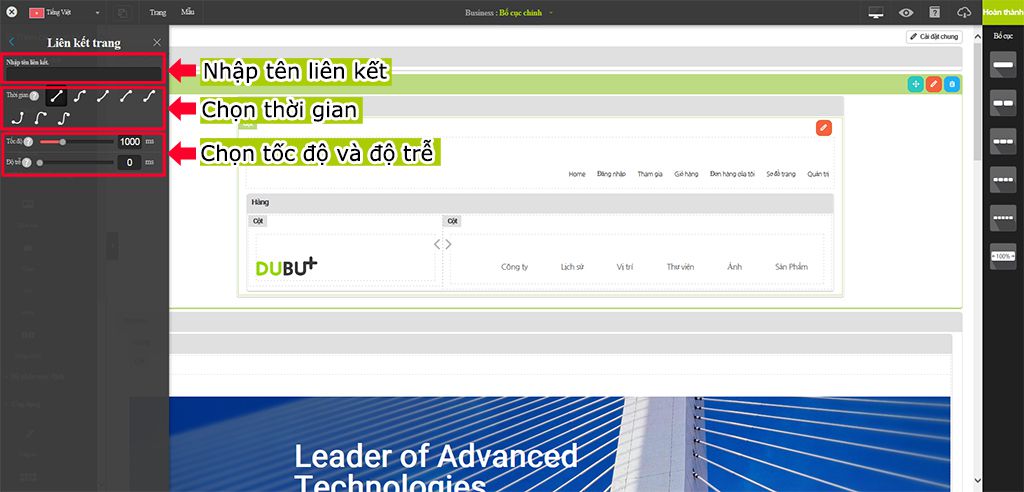
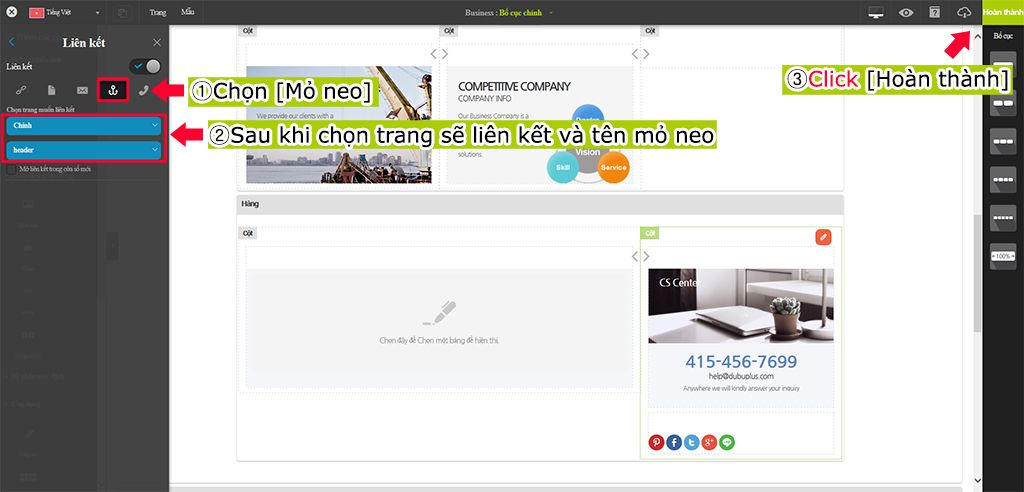
③ Sau khi nhấp vào [Mỏ neo], chọn chức năng chi tiết.
Lưu ý: Bằng cách điều chỉnh thời gian, tốc độ và thời gian trễ, bạn có thể trực tiếp xem màn hình di chuyển như thế nào.


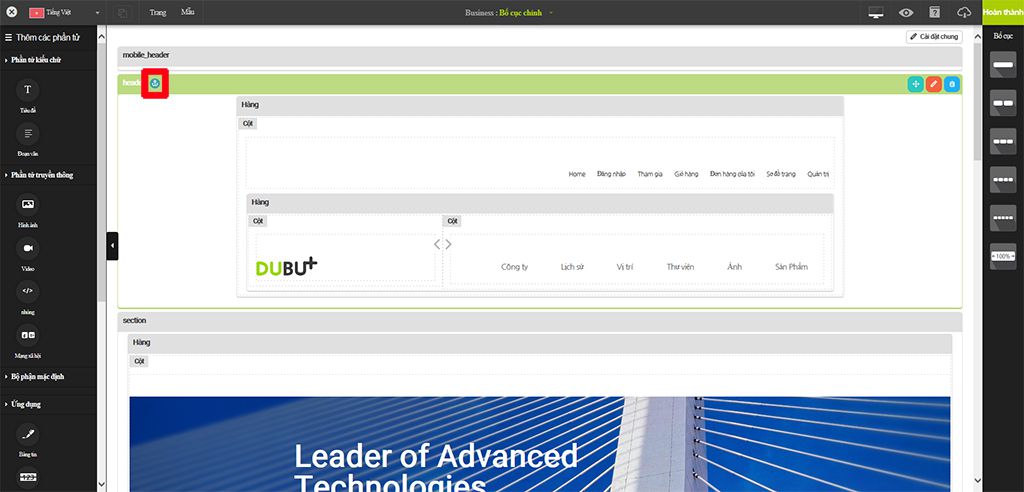
④ Trong trường hợp đã cài đặt [Mỏ neo] thì có thể xác nhận bằng cách thấy biểu tượng mỏ neo trên màn hình

Bước 2 Cài đặt liên kết
★ Chúng ta sẽ treo thử liên kết ở khu vực 'văn bản' trong nội dung 'giới thiệu đội ngũ bác sĩ'
① Sau khi nhấp vào [Cài đặt] của khu vực văn bản, nhấp vào [Liên kết]
Lưu ý: Khi nhấp vào khu vực 'văn bản' trong nội dung 'giới thiệu đội ngũ bác sĩ' thì nó được chuyển đến 'header'

② Trong số những loại liên kết, chọn [Mỏ neo]
③ Sau khi chọn trang sẽ liên kết và tên mỏ neo, nhấp vào [Hoàn thành] và lưu.

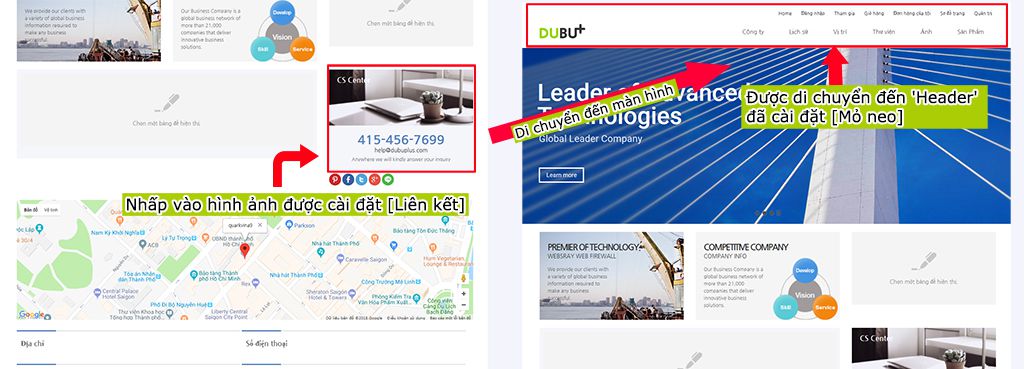
④[Nhấp vào] khu vực 'văn bản' đã được cài đặt [Liên kết] -> sẽ được chuyển lên khu vực 'header' đã cài đặt [Mỏ neo]
★ Cấu trúc màn hình trang web mới nhất có thể đang được áp dụng cài đặt đa dạng các liên kết.
Tại sao bạn không sử dụng tính năng [Mỏ neo] để làm cho thiết kế chính của bạn đơn giản hơn một chút?

Copy URL
Select the entire URL below to copy.
Edit Comment
Enter your password to edit the post.
Delete CommentDelete Post
Enter your password to delete the post.
