Design Settings
Design Settings
Design Settings
- Attachment0
- Upvotes
- 3
- Views
- 2424
★ Dubuplus supports that you can design your website easily without coding. Create your own stunning website with the variety features and apps.
① Click Design mode
Design edit components
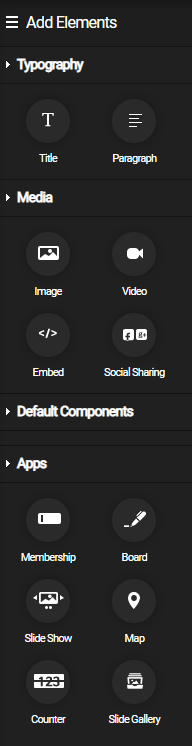
① Elements and apps: You can create your website by dragging various elements that allow you to make up your website.

② Column: You can add and delete 1 to 5 columns and Header, Content, and Footer columns.

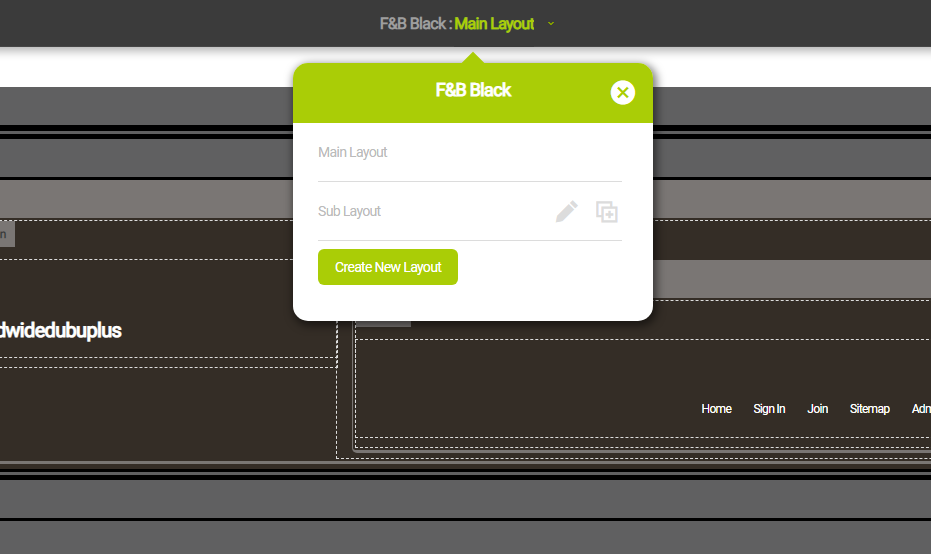
③ Layout: In addition to the default layout, you can add, copy, and delete layouts.

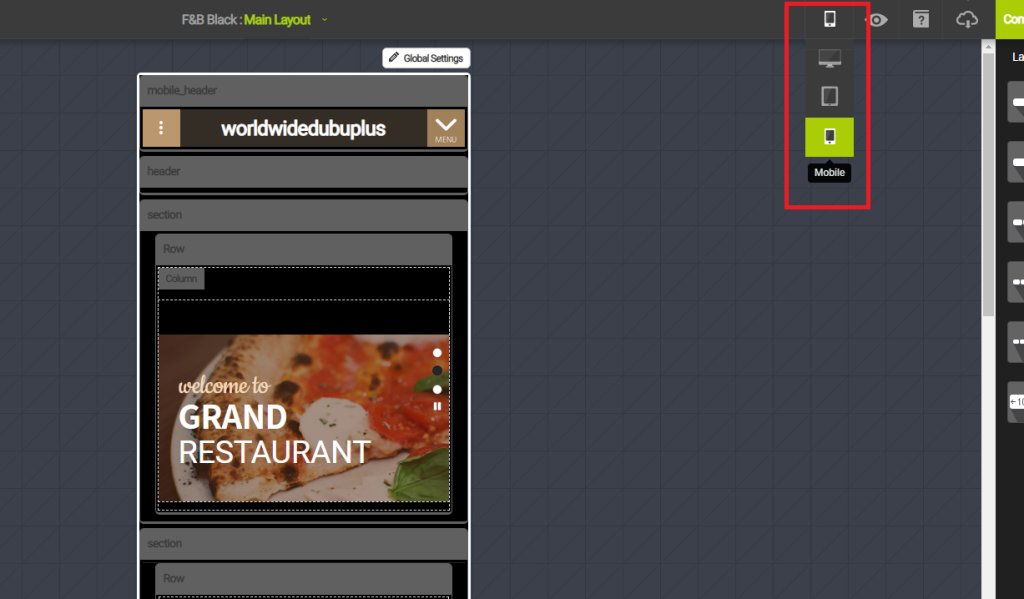
④ Screens by device: You can check the screen that you are working on by PC, tablet, or mobile.

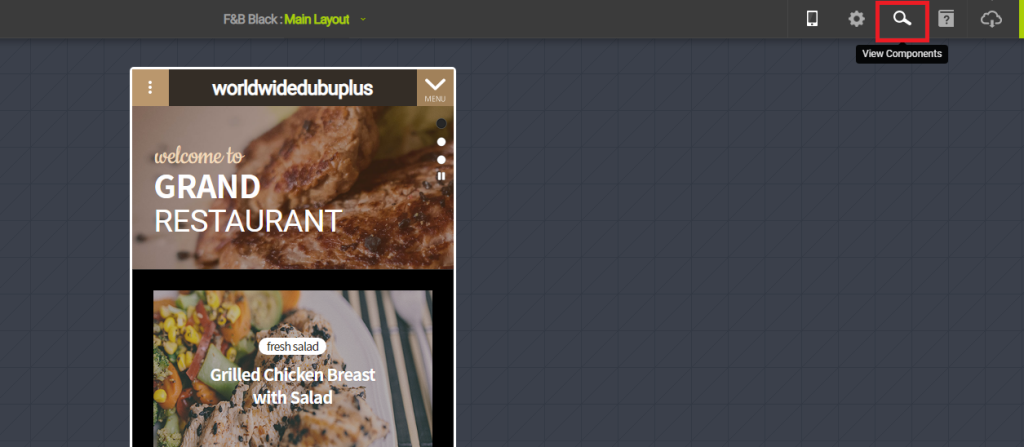
⑤ Preview: You can preview the screen that you are editing.

⑥ Tutorial: you can get see the tutorial and guide.

⑦ Backup and Reset: You can restore or reset the saved history by clicking Complete.

⑧ Complete: The edited designs are saved and applied to the website.

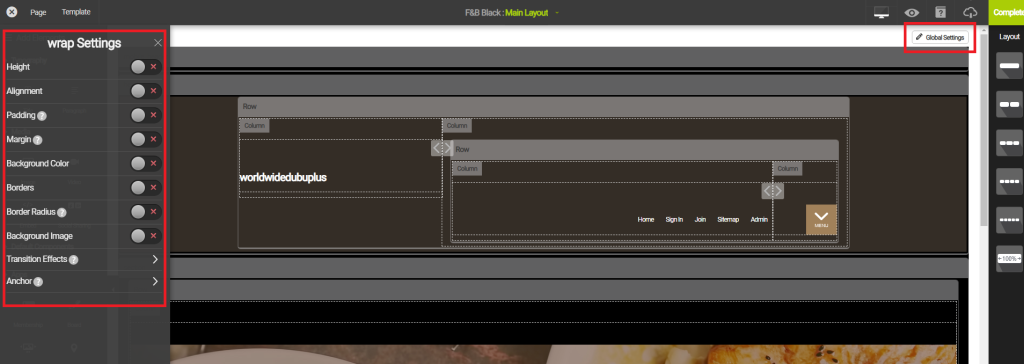
⑨ Global Settings: You can set the global area of the website.

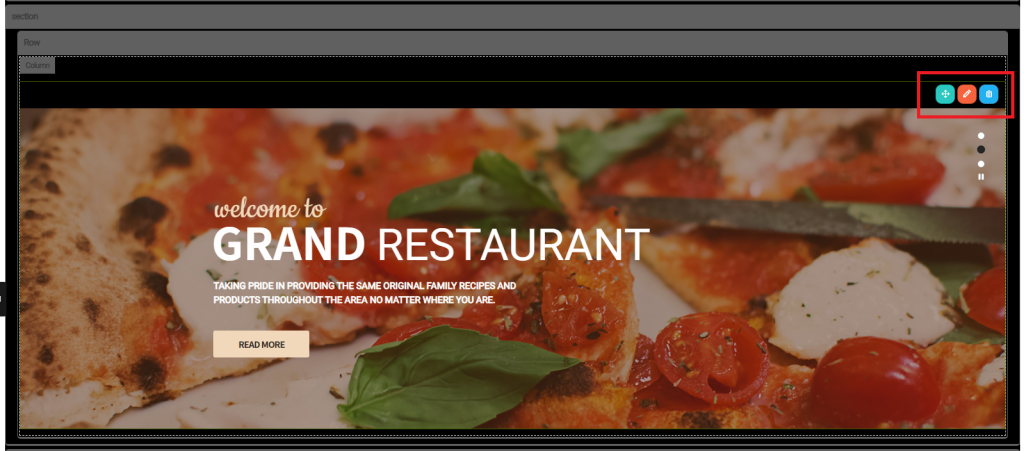
⑩ Settings: Move, Edit, and Delete buttons appears when you mouse over a row or column.

Layout components
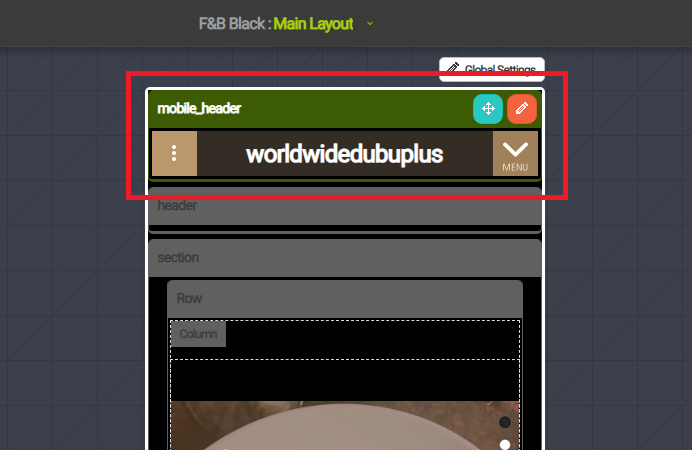
① Mobile_Header: This is the part of Header that is shown on mobile, and it is displayed on all pages. You can delete Mobile_Header.

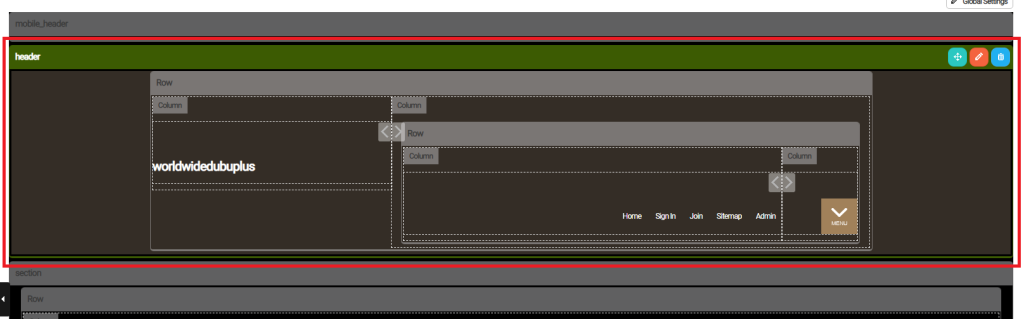
② Header: It is displayed on all pages. Basically, company logo and menus are included.

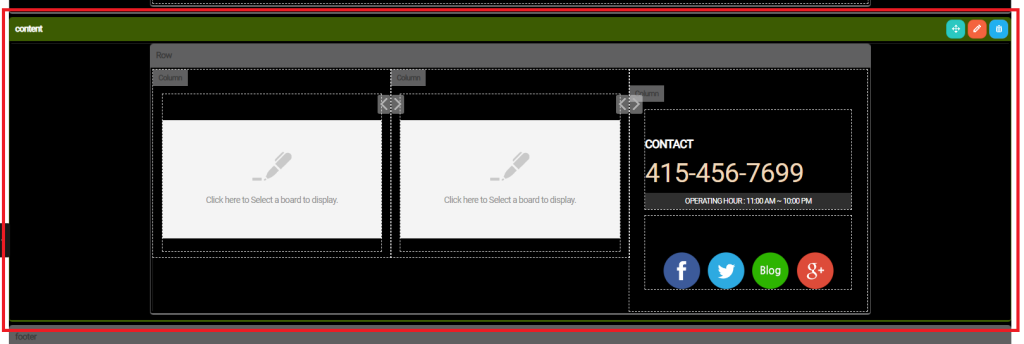
③ Content: This is the part that contains contents of a website.

④ Footer: It is displayed on all pages. Basically contacts, social icons, and copyright are included.

Copy URL
Select the entire URL below to copy.
Edit Comment
Enter your password to edit the post.
Delete CommentDelete Post
Enter your password to delete the post.
