SEO & Thống kê
SEO+통계
- Attachment0
- Views
- 699
Bước 01 Cung cấp nội dung và dịch vụ có chất lượng ưu việt
1. Cung cấp nội dung và dịch vụ có chất lượng ưu việt là gì?
Nội dung thú vị có nhiều ảnh hưởng trên trang chủ của bạn hơn bất kỳ phần tử nào khác.
Hiểu và dự đoán sự đa dạng của khách truy cập để thử tạo ra nội dung độc đáo.
2. Đề xuất nhằm tạo ra nội dung có chất lượng cao
① Nội dung và thành phần dễ dàng đọc được
② Cấu trúc không nằm ngoài chủ đề
③ Viết nội dung mới và có đặc trưng riêng.
④ Tạo nội dung cho khách truy cập, không dành cho công cụ tìm kiếm
Bước 02 Viết văn bản anchor
1. Viết văn bản anchor là gì?
Văn bản anchor là văn bản cho biết về trang định liên kết với khách truy cập và công cụ tìm kiếm
(Ví dụ: Cho biết đặ trưng nổi bật của Dubuplus)
Nếu sử dụng văn bản anchor phù hôp thì có thể dễ dàng truyền tải nội dung được liên kết hơn.
2. Để xuất để tạo ra văn bản anchor
① Chọn một văn bản ngắn gọn bao hàm nội dung.
② Hiển thị nổi bật văn bản
③ Ứng dụng văn bản anchor trong liên kết nội bộ.
Bước 03 Tối ưu hóa hình ảnh.
1. Tối ưu hóa hìn ảnh là gì?
Hình ảnh được xem như là phần tử cấu trúc hơn giản nhưng có thể tối ưu hóa.
Phải tận dụng các hình ảnh có thuộc tính và có tên riêng
Khi khách truy cập xem trang web trên trình duyệt không hỗ trợ hình ảnh hay sử dụng trình đọc màn hình thì nội dung của thuộc tính alt tạo ra thông tin về hình ảnh đó
2. Đề xuất để tối ưu hóa hình ảnh.
① Sử dụng tên filevà văn bản alt vừa mang tính chất giải thích vừa đơn giản
② Tạo văn bản alt khi sử dụng hình ảnh bằng hình thức liên kết
③ Tạo sitemap hình ảnh.
3. Tối ưu hóa hình ảnh
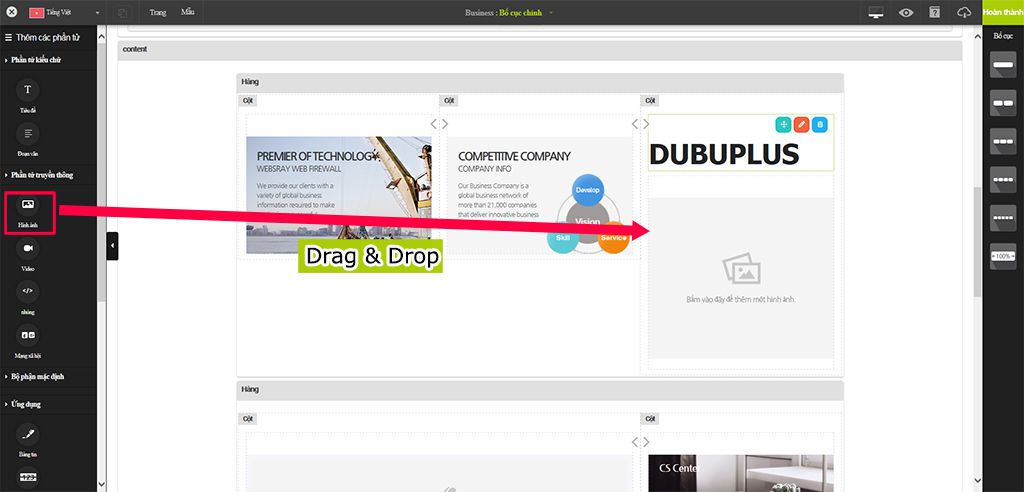
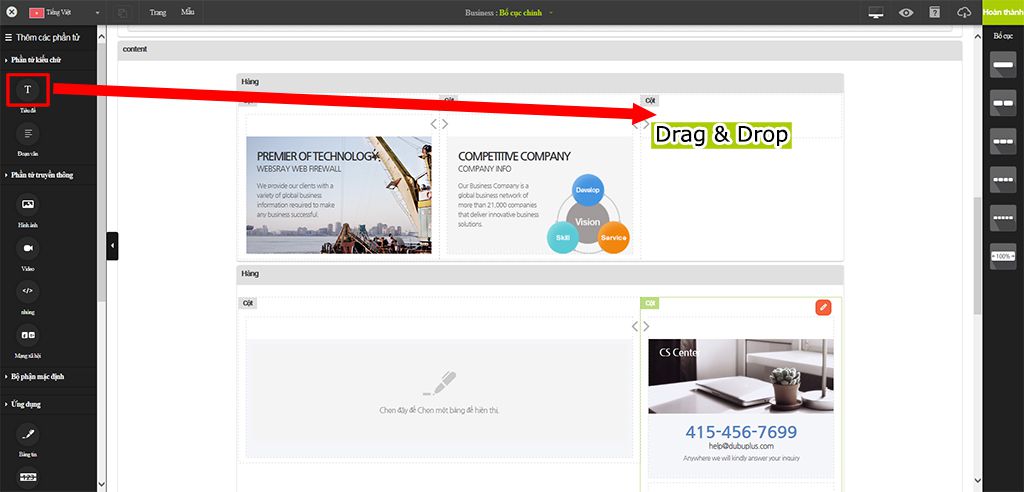
① Sau khi nhấp vào [Thiết kế] , nhấp vào [Hình ảnh] và kéo chuột để thêm vào.

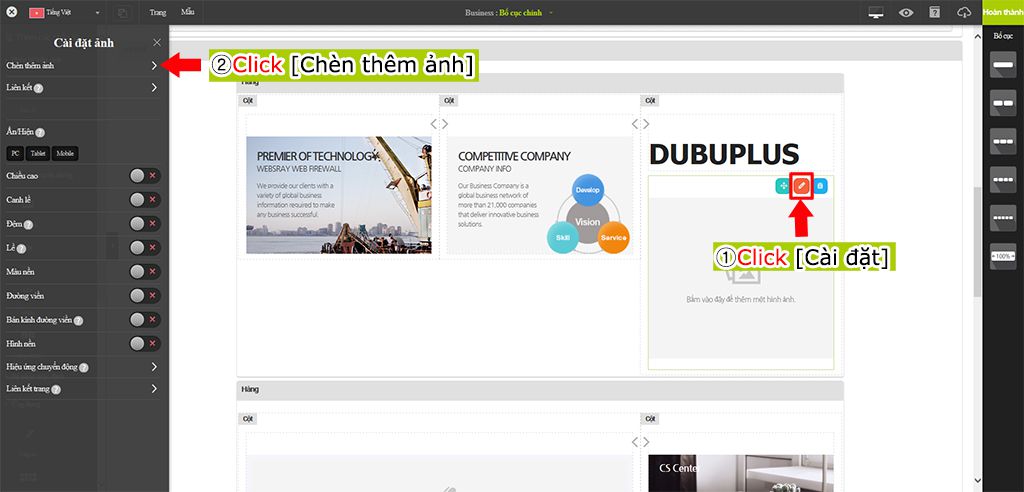
② Nhấp vào [Cài đặt] - [Chém hình ảnh]

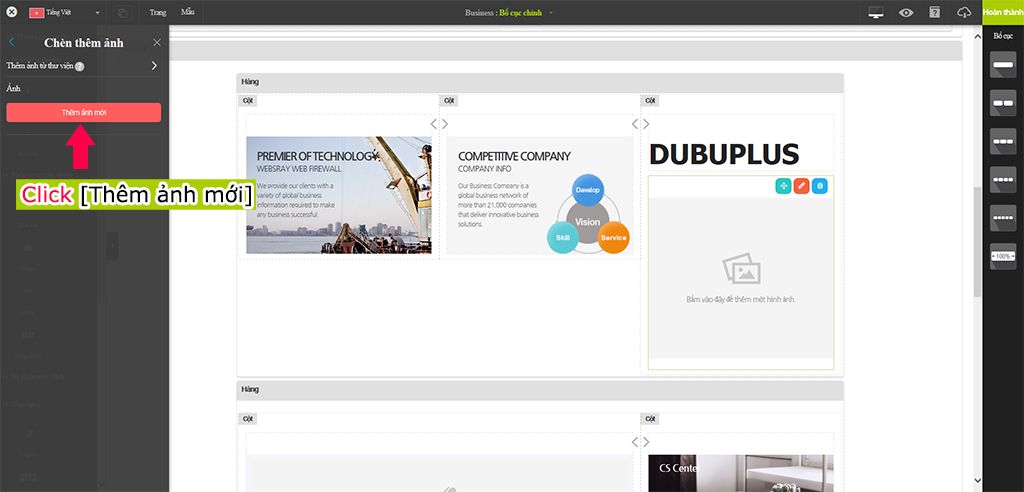
③ Nhấp vào [Thêm ảnh mới]

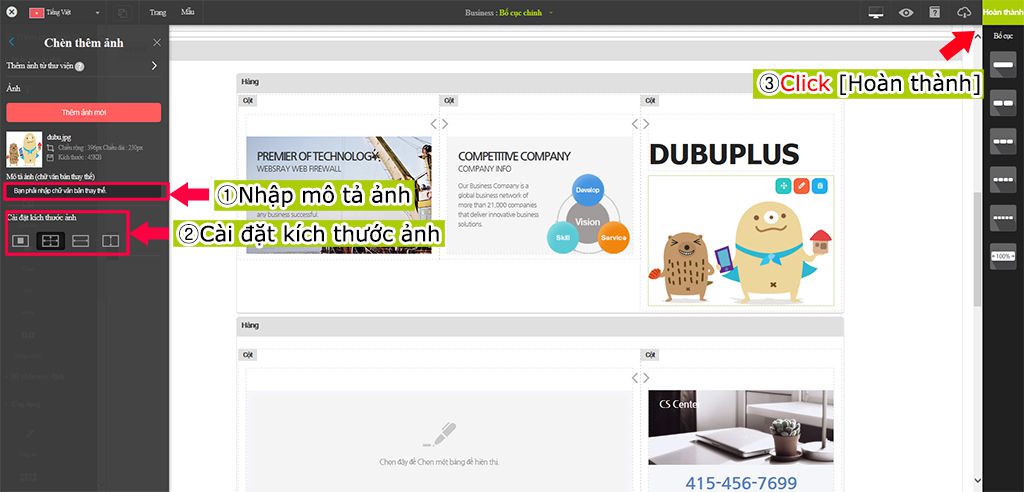
④ Nhập [Mô tả ảnh (chữ văn bản thay thế)]

Bước 02 Sử dụng đúng thẻ tiêu đề
1. Sử dụng đúng thể tiêu đề là gì?
Thẻ tiêu đề được sử dụng để cho khách truy cập xem cấu trúc trang web
Có 6 kích thước trong thẻ tiêu đề. <h1> ~ <h6>
Vì thẻ tiêu đề được làm lớn hơn so với các văn bản khác nên bằng hiệu ứng trực quan này sẽ giúp cho khách truy cập hiểu được tài liệu.
2. Đề xuất cho tiêu đề
① Thẻ tiêu đề là phác thảo khái quát nội dung
② Chỉ sử dung cho trường hợp cần thì thiết trong phạm vi 1 trang.
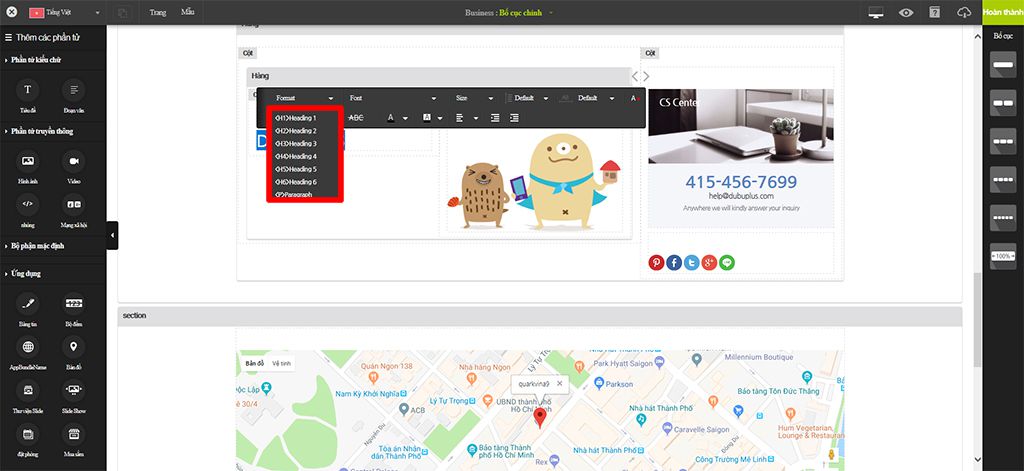
3. Sử dụng thẻ tiêu đề
① Nhấp vào [Tiêu đề], kéo chuột để thêm vào.

② Nhấp đúp vào văn bản để chọn thẻ tiêu đề trên [Format]

Copy URL
Select the entire URL below to copy.
Edit Comment
Enter your password to edit the post.
Delete CommentDelete Post
Enter your password to delete the post.
