การตั้งค่าการออกแบบ
Design Settings
Design Settings
- สิ่งที่แนบมา0
- ชอบ
- 0
- ดู
- 1155
★ Dubuplus รองรับว่าคุณสามารถออกแบบเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องมีการเข้ารหัสใด ๆ สร้างเว็บไซต์ที่น่าทึ่งด้วยฟีเจอร์และแอพที่หลากหลาย
① คลิกโหมดการออกแบบ
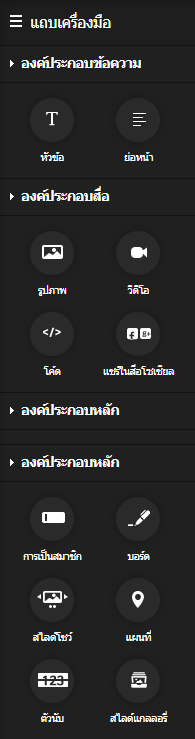
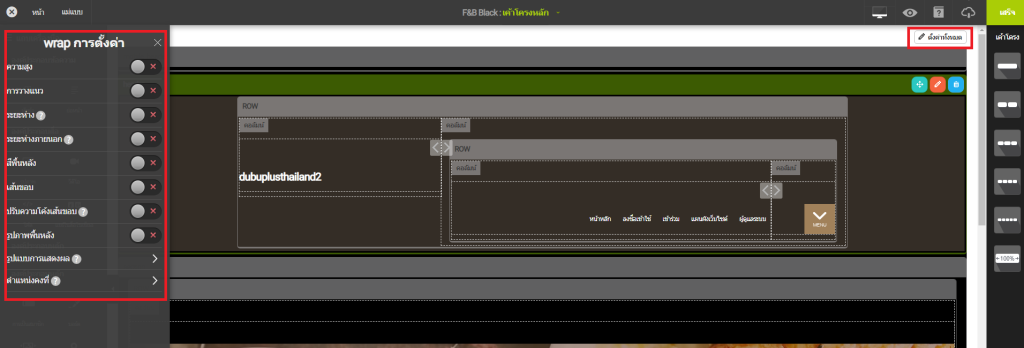
แก้ไขส่วนประกอบสำหรับการออกแบบ
① องค์ประกอบและแอพ: คุณสามารถสร้างเว็บไซต์ของคุณโดยการลากองค์ประกอบต่าง ๆ ที่ช่วยคุณสร้างเว็บไซต์

② คอลัมน์ : คุณสามารถเพิ่มและลบ 1 ถึง 5 คอลัมน์และคอลัมน์ Header, Content และ Footer

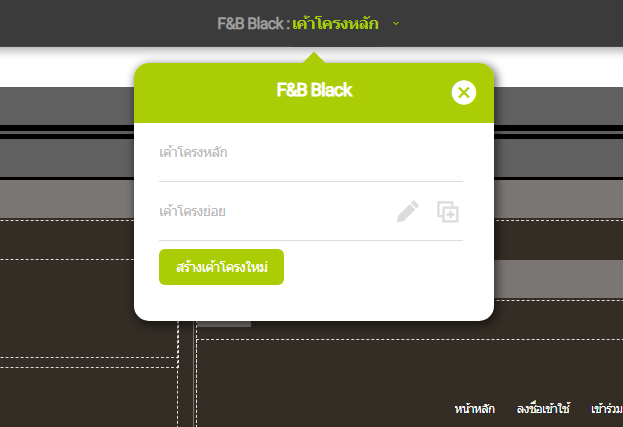
③ รูปแบบ: นอกจากรูปแบบเริ่มต้นแล้วคุณสามารถเพิ่มคัดลอกและลบรูปแบบได้

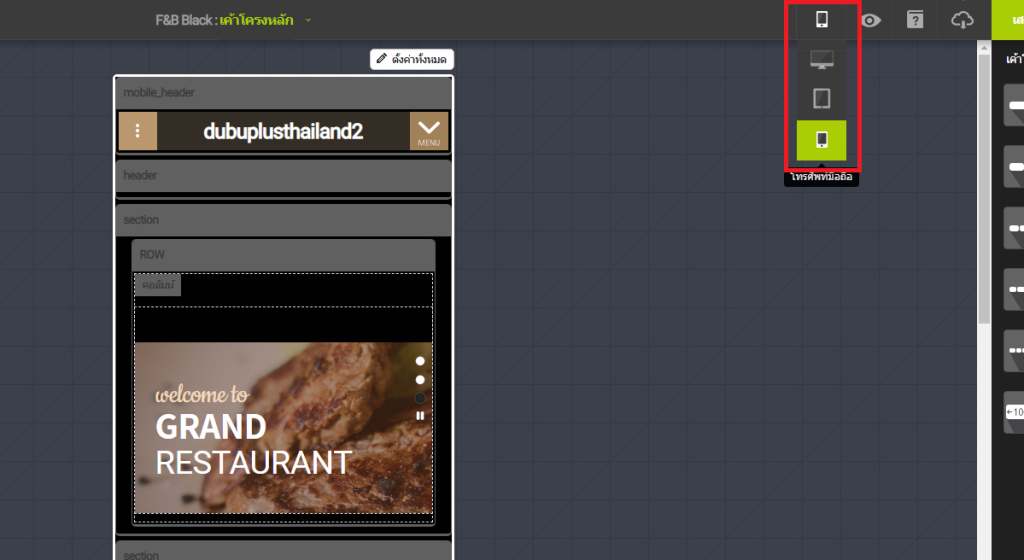
④ หน้าจออุปกรณ์: คุณสามารถตรวจสอบหน้าจอที่คุณใช้บนพีซีแท็บเล็ตหรือโทรศัพท์มือถือ

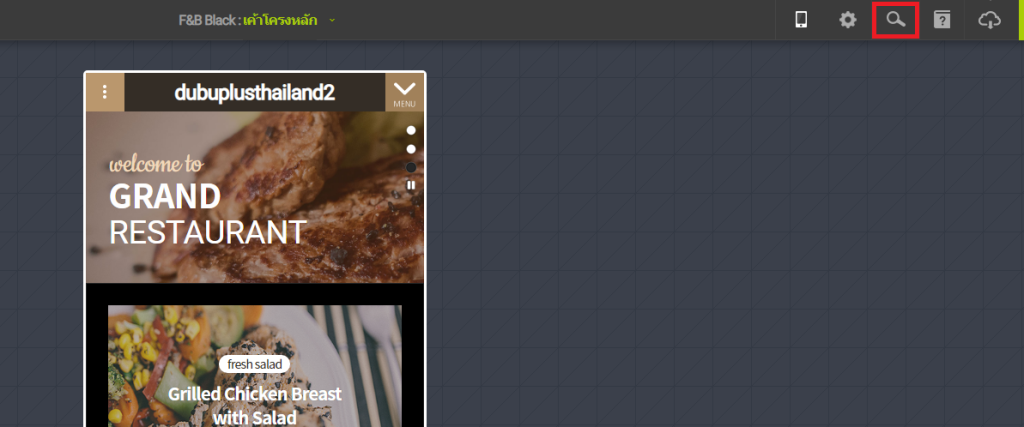
⑤ แสดงตัวอย่าง : คุณสามารถดูตัวอย่างหน้าจอที่คุณกำลังแก้ไข

⑥ บทช่วยสอน : คุณสามารถดูบทแนะนำและแนวทางปฏิบัติ

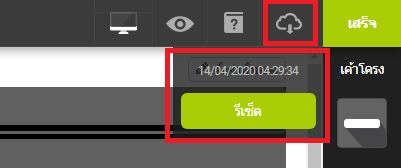
⑦ สำรองข้อมูลและรีเซ็ต : คุณสามารถกู้คืนหรือรีเซ็ตประวัติที่บันทึกไว้ของคุณโดยคลิกเสร็จ

⑧ เสร็จ : การออกแบบที่แก้ไขจะถูกบันทึกและนำไปใช้กับเว็บไซต์

⑨ ตั้งค่าทั้งหมด : คุณสามารถตั้งค่าพื้นที่ส่วนกลางของเว็บไซต์

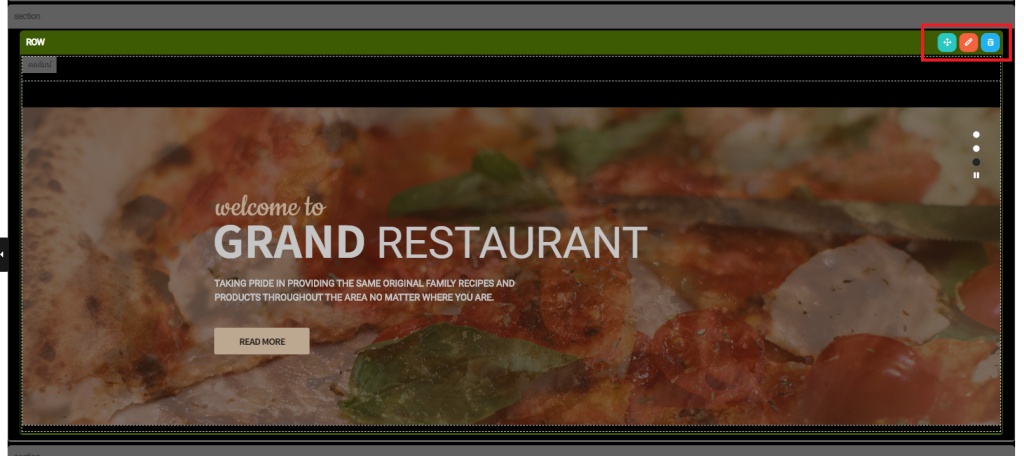
⑩ การตั้งค่า : ปุ่มย้ายแก้ไขการตั้งค่าและลบจะปรากฏขึ้นเมื่อคุณเลื่อนเมาส์ไปวางเหนือแถวหรือคอลัมน์

ส่วนประกอบเค้าร่าง
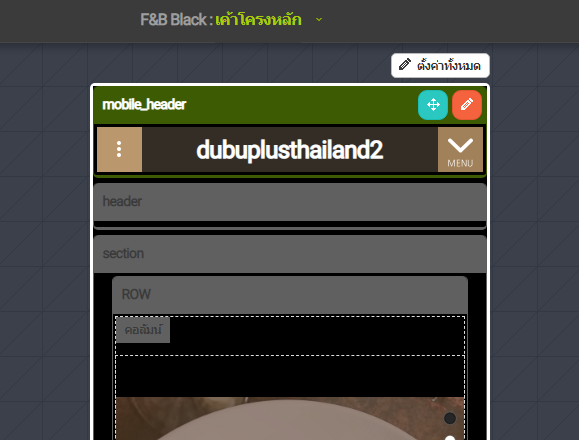
① Mobile_Header: นี่เป็นส่วนหนึ่งของส่วนหัวที่แสดงบนมือถือและจะปรากฏในทุกหน้า คุณสามารถลบ Mobile_Header

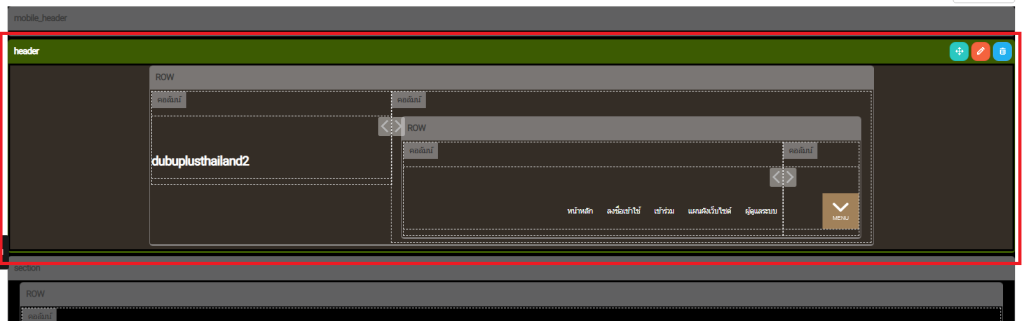
② Header : มันจะปรากฏในทุกหน้า โดยทั่วไปจะมีโลโก้ บริษัท และเมนูรวมอยู่ด้วย

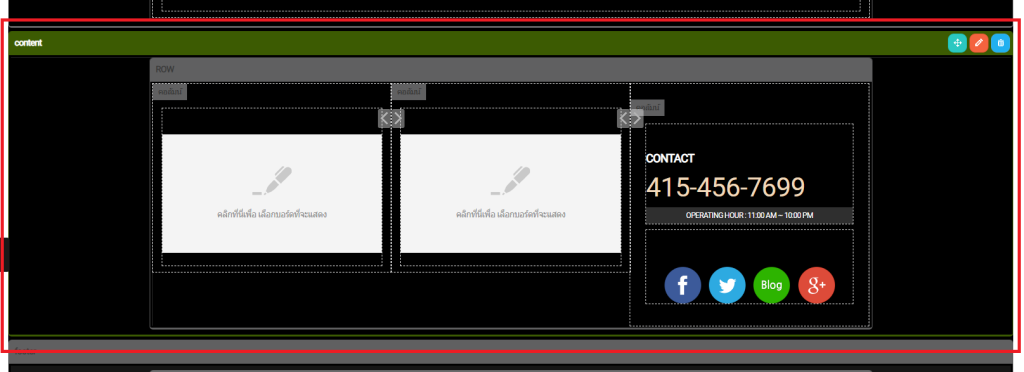
③ Content : นี่คือส่วนที่มีเนื้อหาของเว็บไซต์

④ Footer : มันจะปรากฏในทุกหน้า รายชื่อพื้นฐานไอคอนโซเชียลและลิขสิทธิ์รวมอยู่ด้วย

คัดลอก URL
เลือก URL ทั้งหมดด้านล่างเพื่อคัดลอก
แก้ไขข้อคิดเห็น
ป้อนรหัสผ่านของคุณเพื่อแก้ไขโพสต์
ลบความคิดเห็นลบโพสต์
ป้อนรหัสผ่านเพื่อลบโพสต์
