Chỉnh sửa thiết kế
디자인 편집
- Đính kèm0
- Lượt xem
- 1096
★ Dubuplus cung cấp chức năng có thể thiết kế trang web đơn giản và dễ dàng không viết code.
Hãy làm thử trang web có thiết kế đẹp bằng các sử dụng phần tử và ứng dụng đa dạng phù hợp với phong cách của bạn.
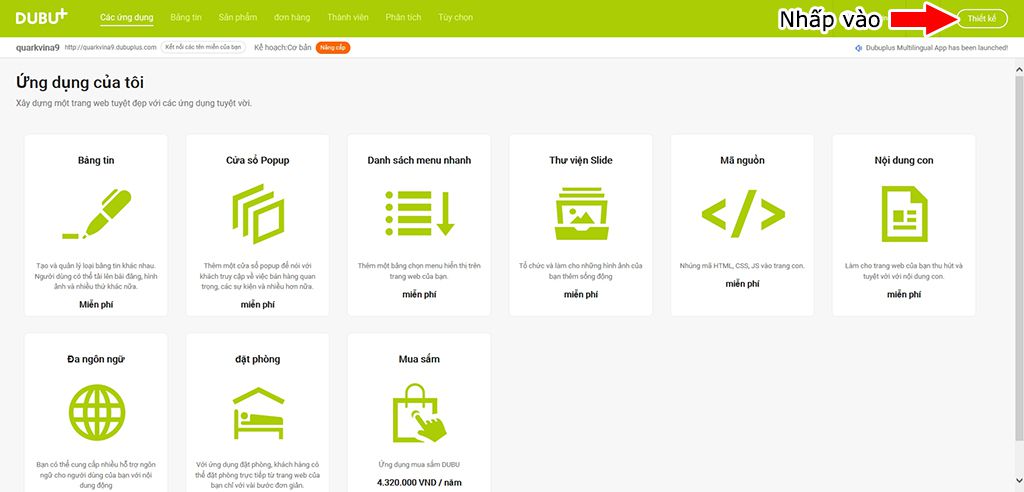
① Nhấp vào [Thiết kế]

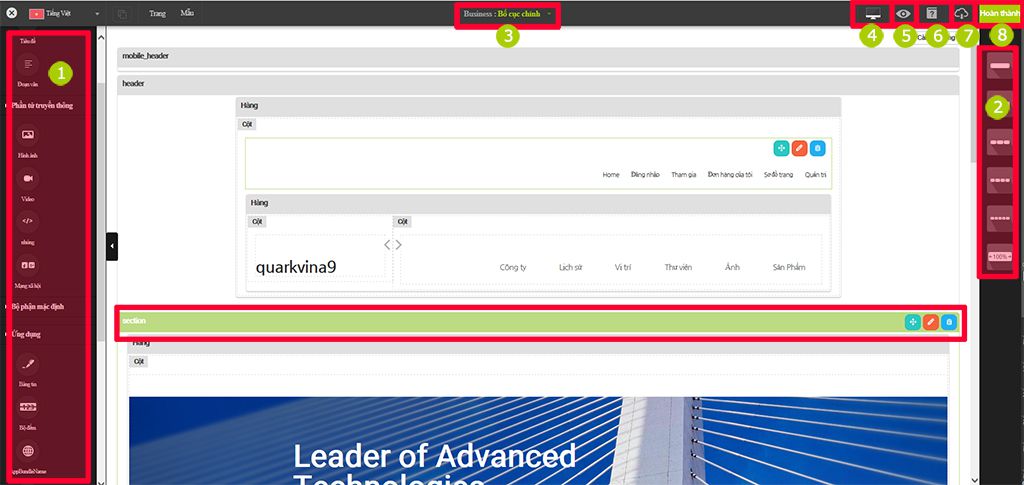
[Cấu trúc chỉnh sửa thiết kế]

① Phần tử và ứng dụng: Giữ và kéo chuột vào các phần tử và các ứng dụng đa dạng cấu tạo nên trang web để cài đặt
② Cột: Có thể thêm hoặc xóa các ô bao gồm từ 1 đến 5 cột và Header, Content, Footer.
③ Bố cục: Có thể thêm, sao chép, xóa bố cục ngoài bố cục được cài sẵn theo mẫu.
④ Giao diện theo từng thiết bị: Có thể xác định giao diện màn hình đang chỉnh sửa theo từng loại: máy tính, máy tính bảng, điện thoại.
⑤ Xem trước: Có thể xem trước màn hình đang chỉnh sửa
⑥ Hỗ trợ: Có thể kiểm tra bằng việc đi người tìm hướng dẫn, hỗ trợ
⑦ Sao lưu và khởi tạo: Có thể khôi phục hay khởi tạo nội dung được lưu thông qua hoàn thành chỉnh sửa.
⑧ Hoàn thành chỉnh sửa: Thiết kế đã chỉnh sửa được lưu và áp dụng lên trang web.
⑨ Toàn bộ khu vực: Về toàn bộ khu vực
⑩ Cài đặt: Đưa chuột lên dòng hoặc hàng thì hiển thị nút di chuyển, chỉnh sửa, xóa.
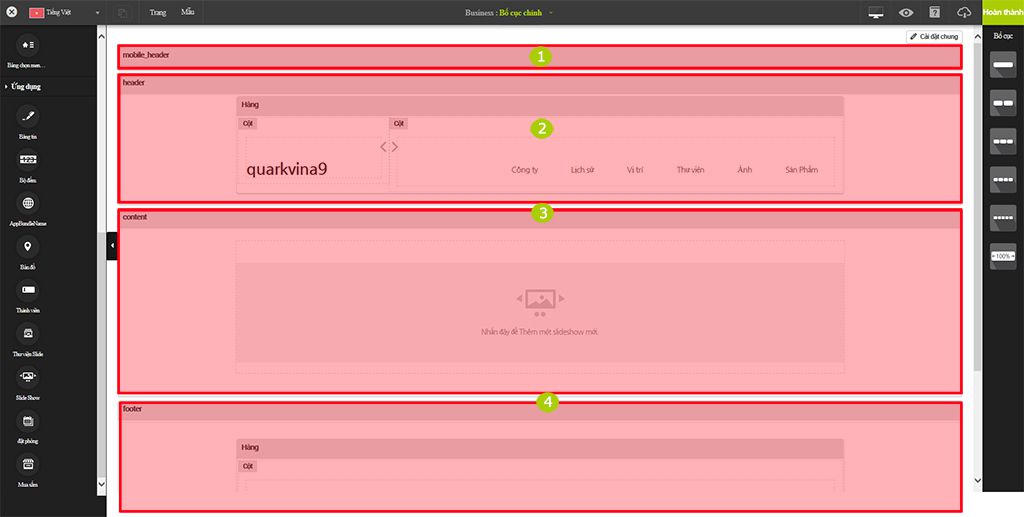
[Cấu trúc bố cục]

① Mobile_Header: Là bộ phận Header hiển thị trên điện thoại, được hiển thị trên tất cả các trang và không thể xóa Mobile_Header.
② Header: Được hiển thị trên tất cả các trang, Bao gồm thông tin chung như logo, menu
③ Content: Là phần được bao gồm nội dung của trang
④ Footer: Được hiển thị trên tất cả các trang. Bao gồm thông tin chung như số liên lạc, biểu tượng mạng xã hội, copywriter.
Sao chép đường dẫn URL
Chọn toàn bộ đường dẫn URL bên dưới để sao chép.
Biên tập bình luận.
Enter your password to edit the post. Nhập mật khẩu để biên tập bài đăng.
xóa bình luậnXóa bài đăng
Nhập mật khẩu để xóa bài đăng.
